We actually ended up just downloading the bootstrap source unzipping it copying the source scss files into the assets folder then importing the bootstrap scss file in index js instead of the final bootstrap css file.
React bootstrap no gutters.
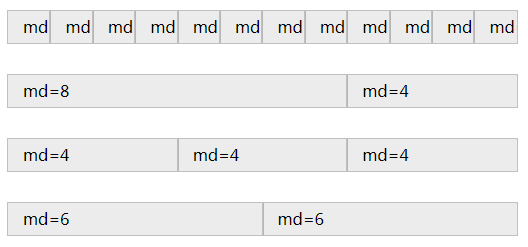
In the example below we use three col elements which gets a width of 33 33 each.
Bootstrap css class no gutters with source code and live preview.
Text center to textcenter and my sm 4 to mysm4.
Lorem ipsum dolor sit.
Bootstrap s grid system uses a series of containers rows and columns to layout and align content.
Regular bootstrap version below with kittens.
As one of the oldest react libraries react bootstrap has evolved and grown alongside react making it an excellent choice as your ui foundation.
Bootstrap style library for react native.
Each component has been built from scratch as a true react component without unneeded dependencies like jquery.
Use the col class on a specified number of elements and bootstrap will recognize how many elements there are and create equal width columns.
Thanks for the response.
I came up with a handy no gutters class which has some pretty basic css that you apply to your row tag holding your columns.
Bootstrap is a popular ui library for any javascript apps.
You can copy our examples and paste them into your project.
To make the grid responsive there are five grid breakpoints one for each responsive breakpoint.
Bootstrap 5 is in alpha when this is written and it s subject to change.
React native bootstrap styles.
It s built with flexbox and is fully responsive.
Add the no gutters class to the row container to remove gutters extra space.
Columns have horizontal padding to create the gutters between individual columns however you can remove the margin from rows and padding from columns with no gutters on the row.
React bootstrap replaces the bootstrap javascript.
Use 230 ready made bootstrap components from the multipurpose library.
Original class names are transformed from dashed to camelcase format for example.
All breakpoints extra small small medium large and extra large.
Below is an example and an in depth look at how the grid comes together.
Recently i had a need to have a default grid in bootstrap but also on the homepage i needed to have 4 boxes that butted right up against each other.
Also all the constants variables in terms of bootstrap could be accessible in templates.